Una estructura web intuitiva allana el camino para una experiencia de visitante fluida. El diseño web se basa en la estructura para organizar las páginas web en categorías y caminos fáciles de seguir. Piensa en el menú de navegación de un sitio web, cada página tiene un lugar. Sin una estructura pensada, los visitantes no pueden usar este menú correctamente. Aprende cómo estructurar un sitio web y qué tipo de estructura beneficia tu diseño web.
¿Qué es una estructura web?
La estructura del sitio web se refiere al diseño organizacional de las páginas de un sitio web. Crear una estructura de sitio web implica organizar y clasificar el contenido para crear un diseño comprensible, accesible y predecible. La navegación debe ser intuitiva para que los usuarios puedan encontrar lo que buscan en cualquier página sin mucho esfuerzo.
Imagina entrar en una librería y encontrar todos los libros apilados en una esquina. Es tentador irse en lugar de pasar tiempo buscando títulos. Tu experiencia de compra mejora considerablemente si los libros están organizados alfabéticamente o por género.
Un sitio web sin una estructura clara presenta un problema similar. La mala estructura es la razón por la que un gran número de los visitantes abandonan una página web. Al crear tu sitio web, establece una estructura clara para ayudar a las personas a encontrar lo que necesitan.
¿Qué es la Estructura de Navegación?
La estructura de navegación se refiere a cómo los visitantes pueden saltar de una página a otra dentro de un sitio web utilizando hipervínculos. Es esencial para garantizar una experiencia de usuario fluida y eficiente.
Los 3 tipos más comunes de estructuras de sitios web
La belleza del diseño web radica en su diversidad de estructuras, y aunque no existe una única estructura para todos, hay tres tipos comunes que vale la pena explorar.
La estructura de navegación de un sitio web es uno de los aspectos fundamentales que determinan la experiencia del usuario al moverse por el contenido del sitio. En este artículo, exploraremos los diferentes tipos de estructuras de navegación y cómo elegir la más adecuada para tu sitio web.
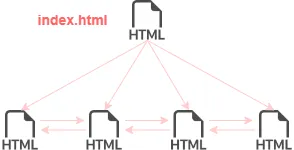
- Modelo Lineal:
- Este modelo presenta las páginas en una secuencia lógica, una tras otra, siendo ideal para exhibir una marca, producto o servicio con un contenido mínimo.
- Similar a las páginas de un libro, donde se puede avanzar de manera secuencial de una página a otra.
- Adecuado para guías o tutoriales de aprendizaje, aunque no se recomienda para un gran número de páginas encadenadas, ya que puede fatigar al usuario.

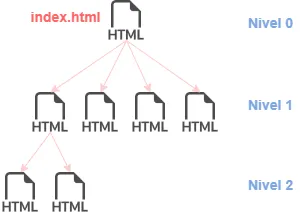
- Modelo Jerárquico:
- Esta estructura guía a los visitantes de una página general, como la página de inicio, a contenido más específico, siguiendo un formato de árbol con páginas índice que conducen a sub páginas.
- Ideal para sitios web con mucho contenido, como centros o proyectos que requieren una organización en niveles o jerarquías.
- Se aconseja limitar la profundidad a no más de 4 niveles para evitar confundir al usuario.

- Estructura Lineal con Jerarquía:
- Esta combinación aprovecha lo mejor de las estructuras jerárquicas y lineales, organizando las páginas y subpáginas de manera jerárquica pero permitiendo la navegación lineal dentro del mismo nivel.
- Perfecta para cursos en línea y contenido educativo que requieren una organización clara pero también la posibilidad de seguir un orden lineal.

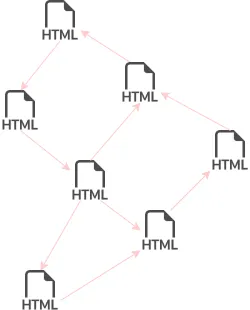
- Modelo Enredado o de red:
- Este modelo, como su nombre sugiere, permite la navegación entre páginas sin un orden aparente, partiendo de una página principal.
- No se recomienda para sitios con un gran número de páginas, ya que puede desorientar al usuario al no proporcionar una estructura clara y ordenada.

5 consejos para construir una buena estructura de sitio web
Independientemente del modelo estructural, los sitios web bien diseñados tienen un flujo de usuario suave e intuitivo. Así es cómo planificar una estructura de sitio web que ofrezca esta experiencia:
- Investiga a la competencia: Encuentra sitios web que compartan tu función y audiencia objetivo. Ponte en los zapatos de un usuario casual y experimenta cómo es buscar información específica. Estudia sus estructuras y toma nota de lo que hacen bien y mal.
- Identifica tu estructura: Escribe las categorías clave y las subcategorías que debería incluir tu sitio web. Con todo frente a ti, identifica qué modelo podría funcionar mejor según la cantidad de páginas que necesitarás.
- Crea un diagrama de flujo de usuarios: Un diagrama de flujo de usuarios es un diagrama de la experiencia del usuario de principio a fin. Decide qué quieres que haga tu usuario, ya sea realizar una compra o suscribirse a un boletín, y crea un flujo de usuarios para definir cómo llegarán allí.
- Utiliza enlaces internos: Después de establecer una estructura, diseña una forma para que el usuario navegue por el sitio web. Junto con una barra de navegación u otro marco, incluye enlaces útiles en las sub páginas para redirigir a las personas a información relevante.
- Crea un mapa del sitio: Un mapa del sitio HTML es una representación visual de cada página de tu sitio web. Es como un índice: cada página web, y dónde pertenece, está en un solo lugar. Un mapa del sitio organizado es útil cuando estructuras tu sitio web y decides qué páginas deben ser las más accesibles.
Conclusión
Al elegir la estructura de navegación para tu sitio web, ten en cuenta el tipo de contenido que deseas presentar y las necesidades de tus usuarios. Una estructura bien diseñada no solo facilitará la navegación por tu sitio, sino que también mejorará significativamente la experiencia del usuario. Explora las diferentes opciones y elige la que mejor se adapte a tus objetivos y requerimientos específicos. Recuerda que una estructura web intuitiva es la base para un sitio exitoso en términos de SEO y usabilidad. ¡Haz que tu sitio web destaque con una estructura bien pensada y optimizada para satisfacer las necesidades de tus usuarios!
¡Nos vemos en el siguiente post, ciao!!

