Desde hace unos meses me he encontrado con un nuevo reto en PrestaShop. Y después de ver la solución, te puedo decir que es algo muy simple 🙂
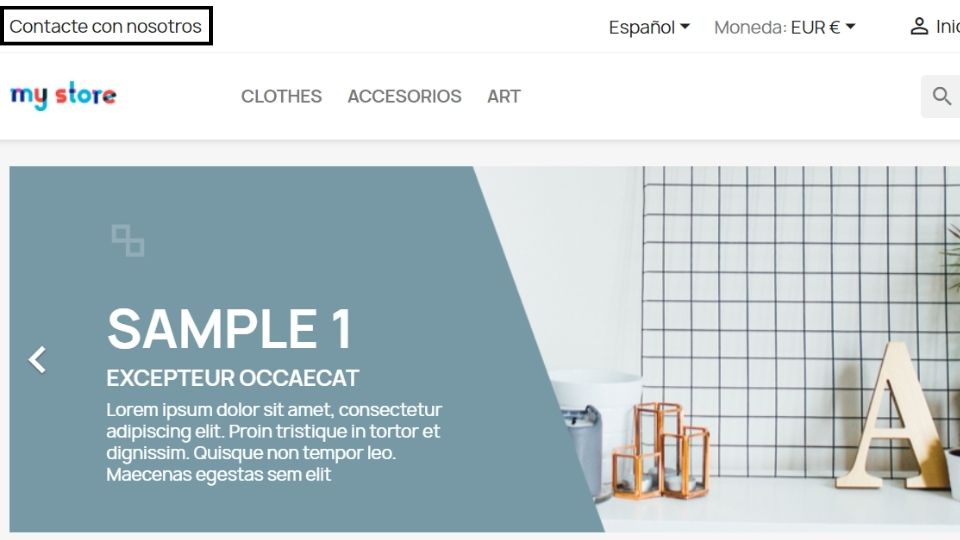
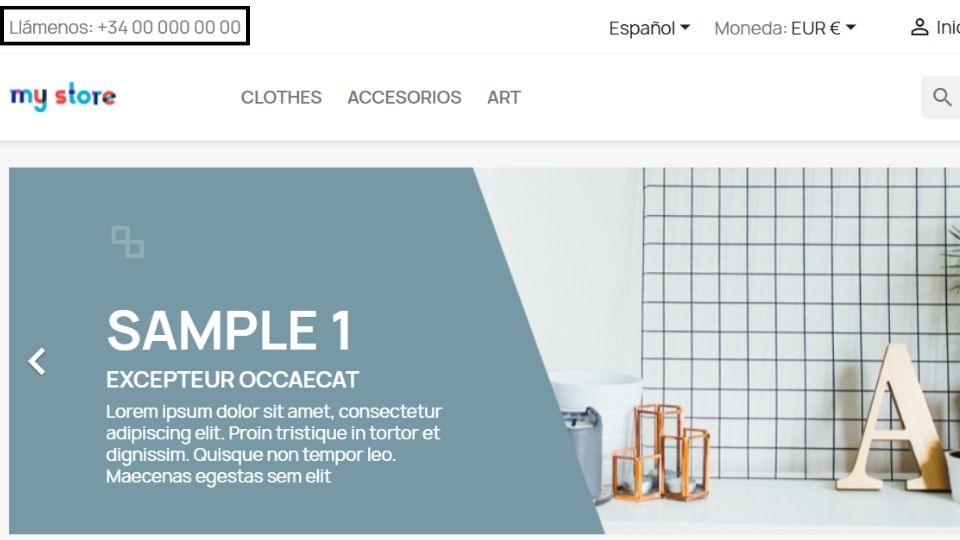
En las últimas versiones de PrestaShop 1.7 aparece un pequeño bug. Cuando configuras los datos de contacto (Parámetros de la tienda > Contacto) de la tienda y añades el teléfono, entonces el enlace «Contacte con nosotros» que se muestra en la cabecera se cambia por «Llámenos: …».


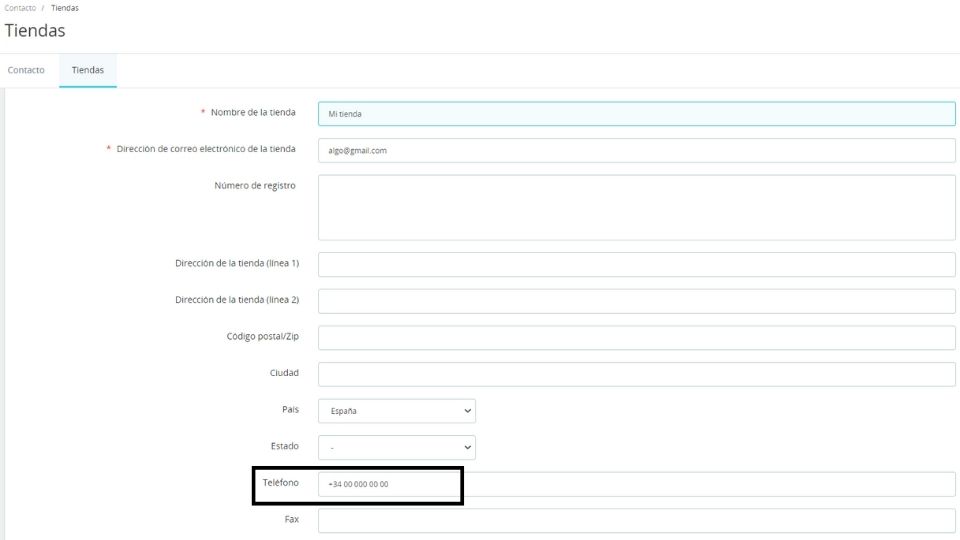
Esto es debido a que has insertado el número de teléfono en la ficha de contacto. Por lo que si existe el número de teléfono en la ficha «Tiendas» no se muestra el enlace de “Contacte con nosotros”.

Información de contacto. ¿Dónde está?
Una solución a este problema pasaría por modificar el código. Código que puedes encontrar en el fichero: «/themes/classic/modules/ps_contactinfo/nav.tpl“.
<div id="_desktop_contact_link">
<div id="contact-link">
{if $contact_infos.phone}
{* [1][/1] is for a HTML tag. *}
{l
s='Call us: [1]%phone%[/1]'
sprintf=[
'[1]' => '<span>',
'[/1]' => '</span>',
'%phone%' => $contact_infos.phone
]
d='Shop.Theme.Global'
}
{else}
<a href="{$urls.pages.contact}">{l s='Contact us' d='Shop.Theme.Global'}</a>
{/if}
</div>
</div>Lenguaje del código: PHP (php)Concretamente, tienes que insertar el código que tienes después de «else» (línea 15) que hay debajo del condicional (línea 4). Donde dice “Si existe el teléfono”, para que, además de mostrar el teléfono, muestre el enlace de “Contacte con nosotros“.
<div id="_desktop_contact_link">
<div id="contact-link">
{if $contact_infos.phone}
{* [1][/1] is for a HTML tag. *}
<a href="{$urls.pages.contact}">{l s='Contact us' d='Shop.Theme.Global'}</a>
{l
s='Call us: [1]%phone%[/1]'
sprintf=[
'[1]' => '<span>',
'[/1]' => '</span>',
'%phone%' => $contact_infos.phone
]
d='Shop.Theme.Global'
}
{else}
<a href="{$urls.pages.contact}">{l s='Contact us' d='Shop.Theme.Global'}</a>
{/if}
</div>
</div>Lenguaje del código: PHP (php)Una vez editado el fichero anterior posiblemente tendrás que limpiar la cache de PrestaShop en la pestaña (Parámetros Avanzados > Rendimiento). Si después de la modificación no te queda muy estética la cabecera (no hay espacio suficiente), tendrás que modificar los estilos (CSS).
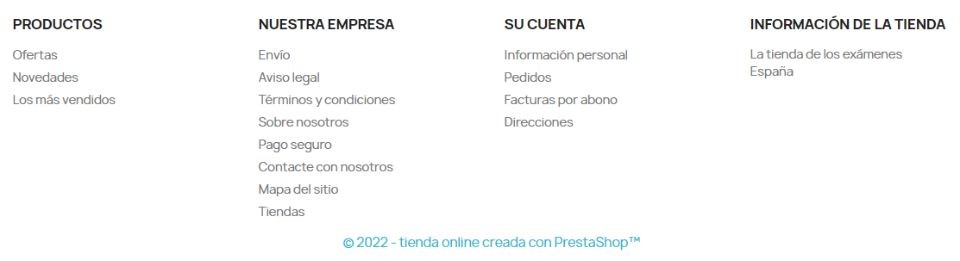
En cualquier caso, y como segunda opción si desaparece el enlace, puedes encontrarlo en el pie de la página. Concretamente en la sección «NUESTRA EMPRESA».

Espero que este tutorial te haya ayudado a solucionar este pequeño bug que tiene el them Classic de PrestaShop.
Nos vemos en el siguiente post, ciao!!
